你的玩具,我们的沙盒
新的 TypeScript Playground 允许人们连接到 Playground 并以 TypeScript 团队意想不到的方式扩展它。
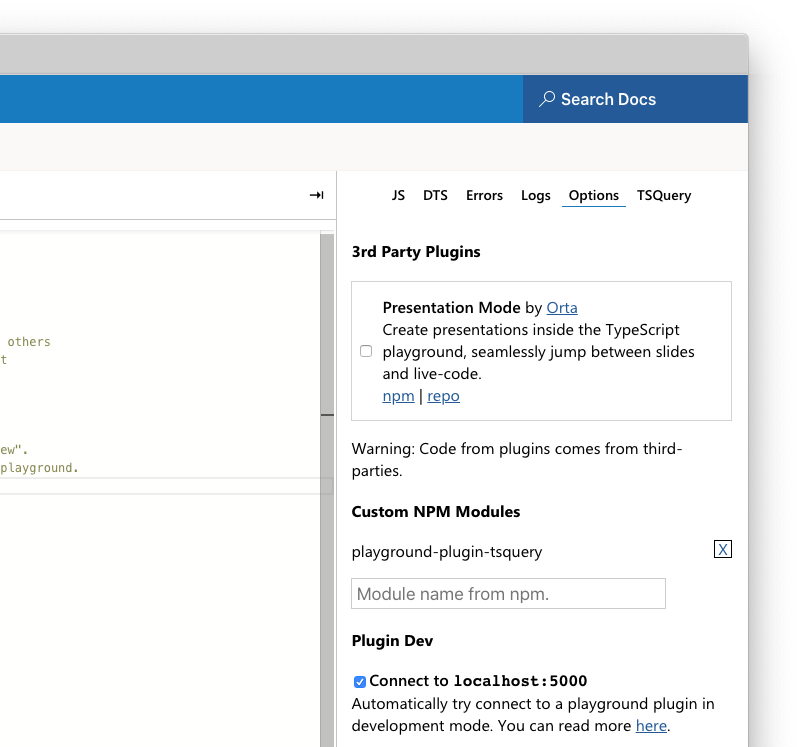
Playground 的侧边栏使用与外部插件相同的插件基础设施,因此您拥有与 Playground 相同的访问级别来构建有趣的项目。
Playground 插件是通过 DOM API 和一个扩展的设计系统构建的,但是,您可以在运行时自由使用 React 或 Svelte 等框架。
入门很容易,我们有一个插件模板,Playground 还有一个开发模式,可以让你直接连接到你的本地服务器,因此你不需要运行 TypeScript 网站的副本就可以拥有一个工作开发环境。
在 microsoft/TypeScript-Playground-Samples 中有一个示例插件的仓库,并且还有许多现有的开源插件可以查看:演示模式,Clippy TSQuery,协作 和 转换器,这些插件默认情况下可供您调查和理解。
如果您在开发插件时有任何问题,请在 TypeScript 社区 Discord 中提问。当它完善后,将其发布到 npm 注册表,它将进入插件侧边栏。