让我们开始使用 TypeScript 构建一个简单的 Web 应用程序。
安装 TypeScript
有两种主要方法可以将 TypeScript 添加到项目中
- 通过 npm(Node.js 包管理器)
- 通过安装 TypeScript 的 Visual Studio 插件
Visual Studio 2017 和 Visual Studio 2015 Update 3 默认包含 TypeScript 语言支持,但不包含 TypeScript 编译器 tsc。如果你没有使用 Visual Studio 安装 TypeScript,你仍然可以 下载 它。
对于 npm 用户
shell
构建你的第一个 TypeScript 文件
在你的编辑器中,在 greeter.ts 中输入以下 JavaScript 代码
tsTryfunctiongreeter (person ) {return "Hello, " +person ;}letuser = "Jane User";document .body .textContent =greeter (user );
编译你的代码
我们使用了一个 .ts 扩展名,但这段代码只是 JavaScript。你可以直接从现有的 JavaScript 应用程序中复制/粘贴它。
在命令行中,运行 TypeScript 编译器
shell
结果将是一个包含你输入的相同 JavaScript 的文件 greeter.js。我们已经开始在我们的 JavaScript 应用程序中使用 TypeScript 了!
现在我们可以开始利用 TypeScript 提供的一些新工具了。像这里所示的那样,向“person”函数参数添加一个 : string 类型注释
tsTryfunctiongreeter (person : string) {return "Hello, " +person ;}letuser = "Jane User";document .body .textContent =greeter (user );
类型注释
TypeScript 中的类型注释是记录函数或变量的预期契约的轻量级方式。在这种情况下,我们希望 greeter 函数被一个字符串参数调用。我们可以尝试更改调用 greeter 来传递一个数组
tsTryfunctiongreeter (person : string) {return "Hello, " +person ;}letuser = [0, 1, 2];Argument of type 'number[]' is not assignable to parameter of type 'string'.2345Argument of type 'number[]' is not assignable to parameter of type 'string'.document .body .textContent =greeter (); user
重新编译,你现在将看到一个错误
shell
类似地,尝试删除 greeter 调用的所有参数。TypeScript 会让你知道你已经用一个意外的参数数量调用了这个函数。在这两种情况下,TypeScript 都可以根据你的代码结构和你提供的类型注释提供静态分析。
请注意,尽管存在错误,但 greeter.js 文件仍然会被创建。即使代码中存在错误,你也可以使用 TypeScript。但在这种情况下,TypeScript 会警告你的代码可能无法按预期运行。
接口
让我们进一步开发我们的示例。这里我们使用一个接口来描述具有 firstName 和 lastName 字段的对象。在 TypeScript 中,如果两种类型的内部结构兼容,则它们是兼容的。这允许我们通过仅具有接口所需的形状来实现接口,而无需显式的 implements 子句。
tsTryinterfacePerson {firstName : string;lastName : string;}functiongreeter (person :Person ) {return "Hello, " +person .firstName + " " +person .lastName ;}letuser = {firstName : "Jane",lastName : "User" };document .body .textContent =greeter (user );
类
最后,让我们用类来最后一次扩展示例。TypeScript 支持 JavaScript 中的新特性,例如对基于类的面向对象编程的支持。
这里我们将创建一个带有构造函数和几个公共字段的 Student 类。请注意,类和接口很好地协同工作,让程序员决定适当的抽象级别。
另外需要注意的是,在构造函数的参数上使用 public 是一种简写,它允许我们自动创建具有该名称的属性。
tsTryclassStudent {fullName : string;constructor(publicfirstName : string,publicmiddleInitial : string,publiclastName : string) {this.fullName =firstName + " " +middleInitial + " " +lastName ;}}interfacePerson {firstName : string;lastName : string;}functiongreeter (person :Person ) {return "Hello, " +person .firstName + " " +person .lastName ;}letuser = newStudent ("Jane", "M.", "User");document .body .textContent =greeter (user );
重新运行 tsc greeter.ts,你将看到生成的 JavaScript 与之前的代码相同。TypeScript 中的类只是对 JavaScript 中经常使用的基于原型的 OO 的一种简写。
运行 TypeScript Web 应用程序
现在在 greeter.html 中键入以下内容
html
在浏览器中打开 greeter.html 以运行您的第一个简单的 TypeScript Web 应用程序!
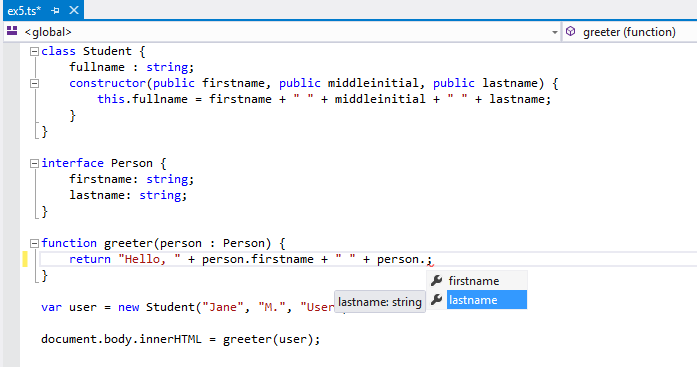
可选:在 Visual Studio 中打开 greeter.ts,或将代码复制到 TypeScript 游乐场。您可以将光标悬停在标识符上以查看其类型。请注意,在某些情况下,这些类型会自动为您推断。重新键入最后一行,并根据 DOM 元素的类型查看完成列表和参数帮助。将光标放在对 greeter 函数的引用上,然后按 F12 转到其定义。另外请注意,您可以右键单击某个符号并使用重构对其进行重命名。
所提供的类型信息与工具协同工作,以便在应用程序规模上使用 JavaScript。有关 TypeScript 中可能实现的更多示例,请参阅网站的示例部分。